


寫一些關(guān)于最近我寫企業(yè)網(wǎng)站微信小程序的一些經(jīng)過與心得。 先將企業(yè)CMS重新升級,增加了一些字段用來開發(fā)定制小程序 (這樣開發(fā)定制出來的小程序就可以打通pc電腦端網(wǎng)站、wap手機端網(wǎng)站、公眾號端數(shù)據(jù)、小程序端數(shù)據(jù)等各端數(shù)據(jù)同步) 大概操作流程以下。 第一步:先將企業(yè)CMS重新優(yōu)化制作,簡化閱讀全文

1.普通常見客服代碼 <buttonopen-type="contact">普通客服按鈕</button> 2.點擊分享并且把當(dāng)前小程序的卡片直接發(fā)送到客服頁面中 <buttonopen-type="contact"show-message-car閱讀全文
目前沒有找到用view觸發(fā)的方式 目前沒有發(fā)現(xiàn)用JS調(diào)用客服窗口 閱讀全文

使用條件:必須用button的open-type為contact才可以調(diào)用微信小程序客服功能 1.普通常見客服代碼 <buttonopen-type="contact">這個是普通的客服按鈕,這里是按鈕內(nèi)部嵌套代碼,支持image圖片、支持view、支持text嵌套代碼</閱讀全文

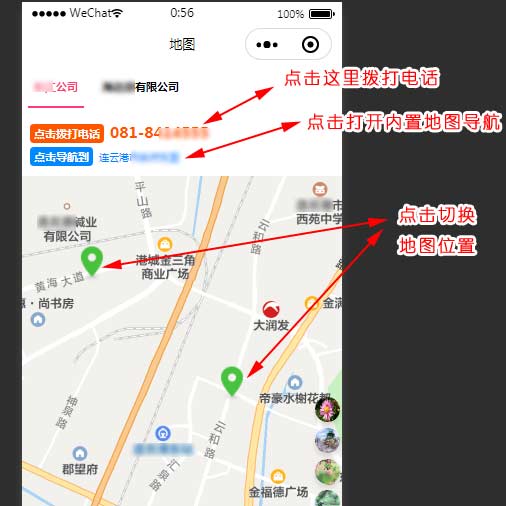
<map id="map" :longitude="map_longitude" :latitude="map_latitude" :markers="map_alllist" @markertap="markertap" @regionchange="region閱讀全文

微信小程序撥打電話相關(guān)代碼 <text@tap="call_phone(''+gs_phone)">點擊撥打電話</text> //打電話 call_phone:function(bphone){ uni.makePhoneCall({ phon閱讀全文
![uni.openLocation打開地圖導(dǎo)航?jīng)]反應(yīng)解決方式(參數(shù)都設(shè)置對就是打不開)](/uploadfiles/20210317/20210317000654789.jpg)
在用uni-app開發(fā)微信小程序地圖導(dǎo)航時用到uni.openLocation做導(dǎo)航時遇到問題。 注意經(jīng)緯度的數(shù)據(jù)類型 參數(shù)名 類型 必填 說明 平臺差異說明 latitudeFloat是 緯度,范圍為-90~90,負(fù)數(shù)表示南緯,使用gcj02國測局坐標(biāo)系 longitudeFl閱讀全文
下面是小程序中使用騰訊視頻組件調(diào)用方式 "mp-weixin":{ "appid":"wxc4531234567890123456", "setting":{ "urlCheck":false }, "usingComponents":true, "plugins":{ "ten閱讀全文
下面是小程序中使用小程序直播組件調(diào)用方式 "mp-weixin":{ "appid":"wxc4531111111111111111", "setting":{ "urlCheck":false }, "usingComponents":true, "plugins":{ "li閱讀全文
jQuery中使用attr()方法修改”class”屬性、也可以用addClass()、removeClass()、toggleClass()、hasClass()以及css()方法來完成 1、javascriptaddClass 利用document.getElementByI閱讀全文

asp微信公眾號用客服接口向剛關(guān)注的用戶推送小程序卡片或者自動回復(fù)小程序卡片(圖文卡片)不需要第三方平臺就可以做 當(dāng)粉絲關(guān)注公眾號后,自動彈出小程序卡片。 填寫小程序路徑,小程序appid,設(shè)置小程序頁面路徑即可 (對48小時內(nèi)活躍的粉絲進(jìn)行不限次數(shù)的信息推送) 也可以按標(biāo)簽給指定粉閱讀全文
客服接口-微信公眾號主動向48小時有互動的用戶發(fā)送菜單消息 接口post地址 http請求方式:POSThttps://api.weixin.qq.com/cgi-bin/message/custom/send?access_token=ACCESS_TOKEN 圖片類型所需的JSON數(shù)據(jù)閱讀全文

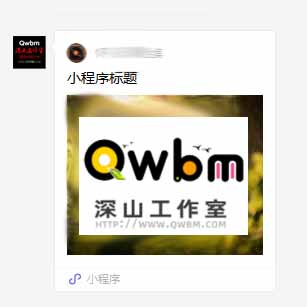
請注意現(xiàn)在無論是被動回復(fù)還是主動推送的圖文消息只能發(fā)送一條(以前是可以發(fā)8條的,現(xiàn)在只有這一條了)。 1.當(dāng)用戶觸發(fā)時被動回復(fù)圖文消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName&g閱讀全文

1.當(dāng)用戶觸發(fā)時被動回復(fù)音樂消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]><閱讀全文

1.當(dāng)用戶觸發(fā)時被動回復(fù)視頻消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]><閱讀全文

1.當(dāng)用戶觸發(fā)時被動回復(fù)語音消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]><閱讀全文

1.當(dāng)用戶觸發(fā)時被動回復(fù)圖片消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]><閱讀全文

1.當(dāng)用戶觸發(fā)時被動回復(fù)文本消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]><閱讀全文

js代碼實現(xiàn): document.getElementById("表單組件ID").disabled=true; document.getElementById("表單組件ID").disabled=false; jQuery代碼實現(xiàn): //兩種方法設(shè)置disabled屬性 閱讀全文

我使用了永久素材、使用了臨時素材兩個都不顯示出來,各種格式也測試了,還有圖片大小我也測試了,就是不顯示縮略圖,百度了好多資料沒有找到問題 微信公眾號音樂封面縮略圖臨時上傳地址 https://api.weixin.qq.com/cgi-bin/media/upload?access_to閱讀全文
 蘇公網(wǎng)安備 32070502010230號
蘇公網(wǎng)安備 32070502010230號